首先先跟大家提一下
接下來做的更動不管你是要按 取得程式碼 複製貼上、還是直接貼上這些看不懂的文字
我們都更動的都是Step 2的部分,Step 1的不要動它

好了!開始吧!!
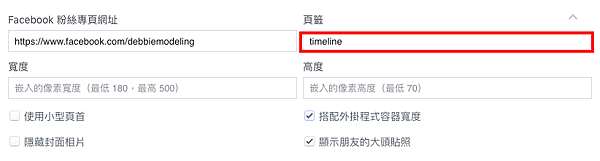
1、頁籤

這個東西我看了好久,結果他在這個網頁的很下面才講解,我直接用白話文翻譯給大家看
這個格子你可以有四個選項
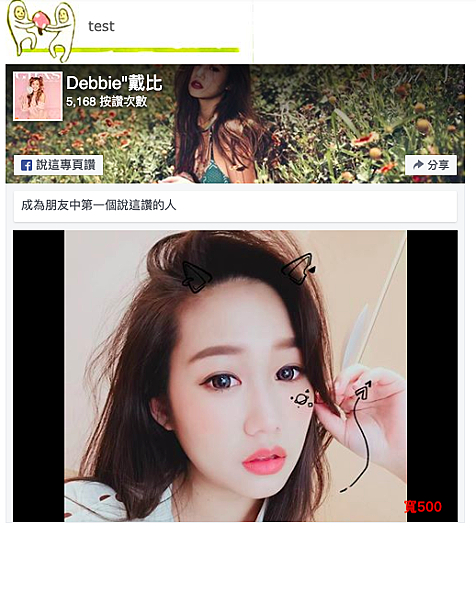
留空![]() 精簡版名片(不會有其他內容出現)
精簡版名片(不會有其他內容出現) 
或是
timeline![]() 顯示動態
顯示動態
messages![]() 留言頁面
留言頁面
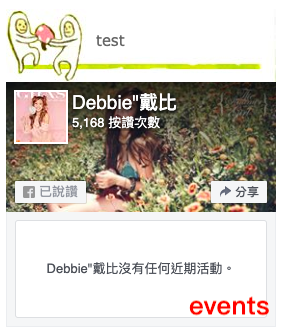
events![]() 活動頁面
活動頁面
(要小寫、要s)



2、如果你動態、訊息、活動都想讓大家看到?
請把這一串貼上去
<div class="fb-page"
data-tabs="events"
data-href="https://www.facebook.com/YoloBookStore"
data-width="380"></div>
(框起來的地方改成自己的粉絲頁網址)
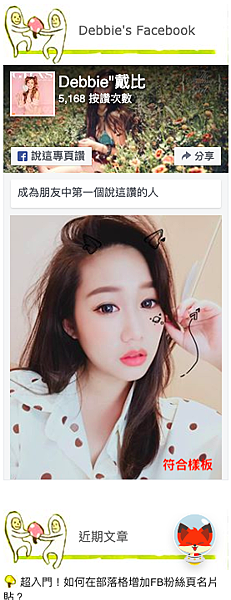
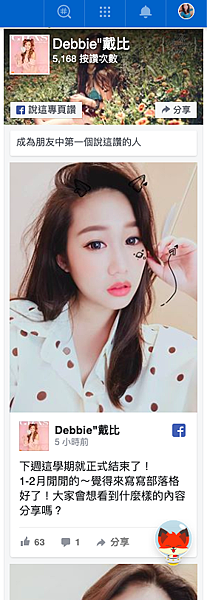
就會像這樣

三個東西都會出來了!
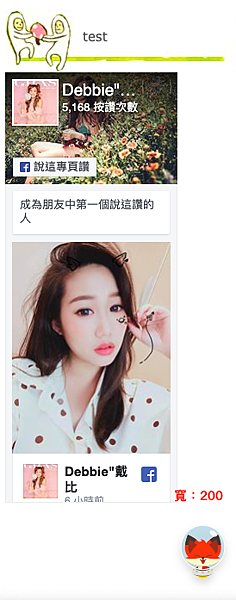
3、調整名片頁大小
在輸入網誌的下面有很明顯的長度、寬度可以調整
那這邊要跟大家提的就是:如果你想要隨心所欲地調整寬度就要把「搭配外掛程式容器寬度」的勾勾拿掉,不然你的寬度打多少數字都不會有改變的!

勾勾拿掉之後寬度就不會被部落格的樣板也局限
你可以根據你寬度的數字窄於樣板,也可以讓他炸出去



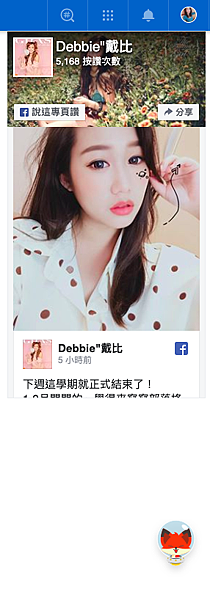
至於長度的部分,附上圖片應該就很清楚了!
不過即便是短的也可以用捲軸往下拉,看到其他貼文,所以長寬這部分我覺得可以用預設的就好了!(我的臉出現好多次![]() )
)


4、另外還有幾個勾勾可以按,
✔️使用小型頁首
✔️隱藏封面相片
✔️顯示朋友的大頭貼照
這就多多解釋了,模擬器上點點看就直接會秀出樣子了
以上分享完了~
我本身對編碼這些一竅不通,這些是就我理解的分享
希望對於跟我一樣困惑很久的人有幫助。





 留言列表
留言列表